
Easy filter module works for all product listing pages.
Not just for category pages, Easy filter module can work for all product listing pages. With this easyfilter module, you can create a different filter group for each category and each manufacturer, here are a list of pages where the module can work on.
- Category pages
- New products page
- Best sales page
- Prices drop page
- Manufacturer pages
- Supplier pages
Not the module can't work on the search page.
7 ways to display filter items.
Beside displaying filter items in checkbox, radio and dropdown-list, Easy filter module has 4 more ways to display filter items. For example, displaying S, M, L, XL in "Button" style or range slider is better than displaying them in checkbox. Show colors in "Color box" style in also better than the traditional way.

- Range slider
- Button/Link
- Image
- Color box
Image filter items are eye-catching, here are several examples.

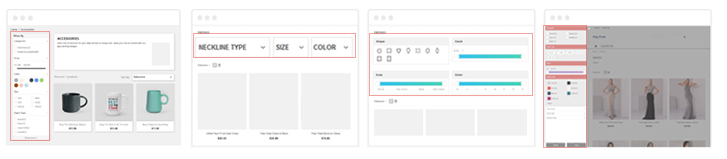
4 positions to display filter blocks.

- Left column, classic way.
- Center column, you can set to show several filter blocks per row.
- Center column as dropdown menus, this can keep your site be clean and neat.
- Slide in sidebar, a creative way of displaying filter blocks.
Display product image based on selected color.
If you filter products via the color filter, then the module will show images for the selected color as the cover image for products, to make you be able to see what you are looking for without going to the product detail page.
1. All attributes and features can be in range slider.
- Size: S, M, L, XL, 2XL, 3XL. Display size in range slider is very useful.
- Dress style: Mini dress, Midi dress, Max dress
- Year: 2019, 2018, 2017
- Length: 33 inches, 38 inches, 42 inches, 59 inches
- Frequency: 60 Hz,120 Hz
- Age: 1-3 months, 3-12 months, 1 year - 3 years, 3 years - 8 years.
- Storage: 8GB, 16GB
- Model: iPhone 7, iPhone 8, iPhone X
- Version: v2, v3, v4
- Diamond cut: Good, Very good, Ideal, Astor Ideal.
- Occasion: Casual, Beachwear, Going out, Festival
Beside price slider and weight slider, all attributes and features can be in range slider, no matter what their values are.


2. Range slider with scale/pips.
This feature generates points along the slider.
3. Gradient color for the bar between handles.
With this feature, you can have beautiful range sliders.
4. Range sliders with tooltips.
Show currently values in tooltips, a quite fancy way.
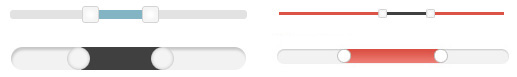
5. Predefined range slider styles.
With two price defined range slider styles: Square handles and round handles.![]()
6. Customizable range slider.
Several options to change colors and sizes.
7. Vertical range sliders.
8. Possibility to use one handle.

Possibility to don't use range feature to use one handle only, this model works exactly like radio button. For example, if you use this model for "Size" attribute, then people can only select one size at a time, they can't choose form S to L.
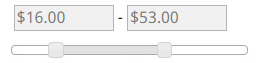
9. Range sliders with inputs for price slider and weight slider.
Give another way to customers for them to set precise values to filter products.
10. Step for price slider and weight slider.
By default, sliders slide fluently. In order to make the handles jump between intervals, you can use the step option. If example if you set Step to 10, then sliders will go like this 0-10-20, if you set Step to 0.5, then sliders will go like this 0-0.5-1-1.5.
"Show more" button feature.

In some cases, we need to prepare some advanced filter blocks for advanced customers, then the "Show more" feature will be very useful, it shows basic filter blocks for everyone, for advanced users, then can click the "Show more" button to use advanced filters. A great way of saving space when filter blocks are displayed on the center column.
- You can set to make some filter blocks be hidden by default.
- You can also set to make some filter items be hidden by default.
Set some filter blocks to be collapsed by default.
Another way of saving spaces. It works very like the above "Show more" feature when on the left column and the slide-in sidebar.

Optimized for Mobile.
Check easy filter module demos to see how everything works on mobile.
- You can display filter blocks on the same position as desktop on mobile, you can also set to use slide-in sidebar to show filter blocks on mobile.
- Filter blocks in dropdown menus on center column will be displayed in accordion instead on mobile.
Cutomizable appearance.
Most items are cutomizable, you can change colors, backgrounds, borders, etc, easily from the back office. Easy filter module can not only match your site design, it can make your site look better.
4 loading effects.

- Show a loading icon on the top right corner of browser window.
- Add a full screen overlay.
- Gray out product lists.
- Add a overlay to the filter block.
Other features.
- Compatible with the Separating product by attributes module PrestaShop 1.7 module.
- Possible to don't show out-of-stock products out.
- Added two sort options, they are "Sales high to low" and "Sales low to high".
- Google fonts.
- Fully translatable.
- Responsive design.
- Custom CSS code.
- Multi-languages.
- Multi-shop support.
All feature requests are more than welcomed, you can send us your request via the support forum or the contact us page.
Compatibility.
- PrestaShop 1.7.
- All themes.
How to install and upgrade.
The "Easy filter module" can be installed easily without editing any files.
How to install? Use the "Upload a module" button on "BO > Modules" page to install the module.
How to upgrade? Use the "Upload a module" button on "BO > Modules" page to upload the new version to your site, it's the same as how to install, don't worry all your data will be safe, PrestaShop will just upload updated files to your site, it won't reinstall this module.
How to get support.
If you have any questions with this module, post them out on the PrestaShop module support forum, we'll help you out.
Documentation.
Just try installing it again, because in some cases, the installation process may fail due to network interruptions. If you still have problem of installation, contact us for help.
The change of having this problem is really small, only when you have a lot of attributes and features and your hosting company sets a quite low value of max_input_vars for your site. To fix it, you need to increase the max_input_vars to about 10000 by using the "MultiPHP INI Editor" tool which you can find in your cPanel, one customer made the module work by setting the max_input_vars to 60000, because her/his site has tons of attributes and features.
1) For Alysum theme users, If you choose to use the "default" in the "Category Page Layout" setting in the "Theme settings" module, then the easyfilter module can work fine by default. If you use a category page generated by the Page Builder module, then search for this code in the /modules/pspagebuilder/views/templates/front/widgets/widget_categorypageproducts.tpl file.
1 | <div class="product_list_top"> |
And then put this code right above it.
1 | {include file='module:stfacetedsearch/views/templates/listing/center_column.tpl'} |
2) For warehouse theme users, disable the "Faceted search on center column" under the "Content/Pages > Products list/Carousels" tab in the IqitThemeEditor module.
3) For ZOneTheme theme users, if you are going to use "select" dropdown menus, then you need to replace this code #search_filters select in the /themes/ZOneTheme/assets/js/theme.js file with
1 | #search_filters selectx |
Put this code to the Custom CSS code field.
1 | body.feds_open{overflow:hidden;} |
For transformer theme users and Panda theme users, if you want to show the filter block on the center column, use the "Show on" setting in the easyfilter module. Don't use the "How to display filters" setting in the theme editor. The "How to display filters" setting will be set to "Left/right column" automatically when you install the Easyfilter module, do change it after installation.

1. Add this code to the \themes\panda\templates\catalog\_partials\products-top.tpl file.
1 2 3 | {assign var='show_on' value=Configuration::get('ST_FAC_SEARCH_SHOW_ON')} {assign var='show_on_mobile' value=Configuration::get('ST_FAC_SEARCH_SHOW_ON_MOBILE')} <a href="javascript:;" class="feds_offcanvas_tri feds_offcanvas_tri_{$show_on} feds_offcanvas_tri_mobile_{if $show_on_mobile}1{/if} {if $show_on_mobile==2} feds_offcanvas_tri_tablet {/if} "><i class="feds-sliders"></i>{l s='Filter' d='Shop.Theme.Actions'}</a> |

2. Put this code to the custom css code filed in the easy filter module.
1 | #product-list-top-wrap > .feds_offcanvas_tri{display:none;} |
| Version | 1.1.10 |
| Category | PrestaShop |
| Release date | 2019-10-02 |
| Latest update | 2022-01-18 |
| Included files | JavaScript JS, HTML, CSS, PHP, SQL |
| Compatible browsers | IE6, IE7, IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Comments | 0 |
| High resolution | Yes |
| Sales | 1750 |
{{ userMessage }}








